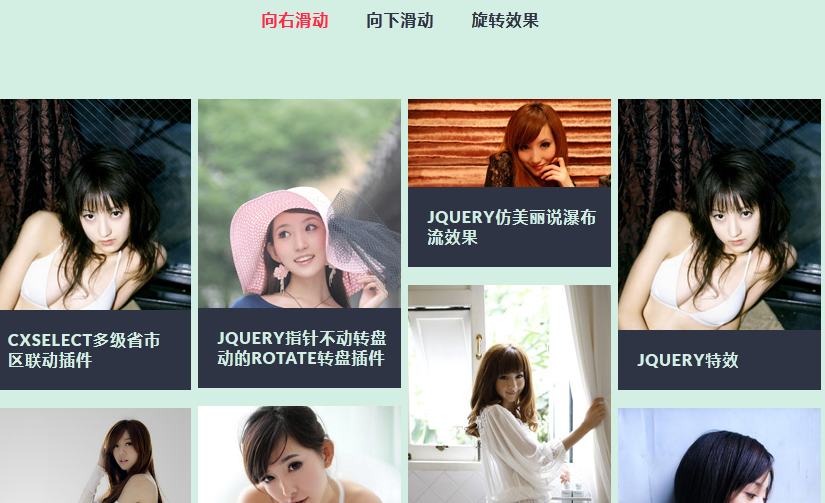
本文演示了三种瀑布流效果:分别是从右侧滑动,底部滑动和旋转效果。实现这三种效果,只要在ul上定义属性即可。提示:鼠标悬浮图片上也有动画效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入并调用瀑布流相关插件
<script src="js/masonry.pkgd.min.js"></script>
<script src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/classie.js"></script>
<script src="js/colorfinder-1.1.js"></script>
<script src="js/gridScrollFx.js"></script>
<script>
new GridScrollFx(document.getElementById('grid'), {
viewportFactor: 0.4
});
</script>瀑布流布局html代码
<ul class="grid swipe-right" id="grid">
<li class="title-box">
<h2>作者 <a href="http://www.erdangjiade.com/">素材火</a></h2>
</li>
<li><a href="http://www.erdangjiade.com/js/574.html"><img src="http://www.erdangjiade.com/jquery/5/571/demo/images/pic/03.jpg" alt="素材火"><h3>cxSelect多级省市区联动插件 </h3></a></li>
<li><a href="http://www.erdangjiade.com/js/572.html"><img src="http://www.erdangjiade.com/jquery/5/571/demo/images/pic/01.jpg" alt="素材火"><h3>jQuery指针不动转盘动的Rotate转盘插件</h3></a></li>
<li><a href="http://www.erdangjiade.com/js/571.html"><img src="http://www.erdangjiade.com/jquery/5/571/demo/images/pic/02.jpg" alt="素材火"><h3>jquery仿美丽说瀑布流效果 </h3></a></li>
</ul>演示一:向右滑动 swipe-right
<ul class="grid swipe-right" id="grid">演示二:向下滑动swipe-down
<ul class="grid swipe-down" id="grid">演示三:旋转效果swipe-rotate
<ul class="grid swipe-rotate" id="grid">






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群