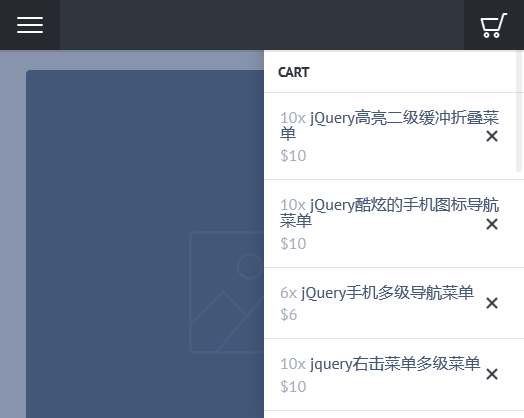
这是一个常用的手机端打开购物车商品列表的响应式模板,点击购物车按钮,隐藏的商品列表会从右侧弹出显示。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
购物车商品列表html代码
<ul class="cd-cart-items">
<li>
<span class="cd-qty">
10x
</span>
<a href='http://www.erdangjiade.com/js/338.html' target='_blank'>jQuery高亮二级缓冲折叠菜单</a>
<div class="cd-price">
$10
</div>
<a href="#0" class="cd-item-remove cd-img-replace">
Remove
</a>
</li>
<li>
<span class="cd-qty">
10x
</span>
<a href='http://www.erdangjiade.com/js/339.html' target='_blank'>jQuery酷炫的手机图标导航菜单</a>
<div class="cd-price">
$10
</div>
<a href="#0" class="cd-item-remove cd-img-replace">
Remove
</a>
</li>
</ul>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群