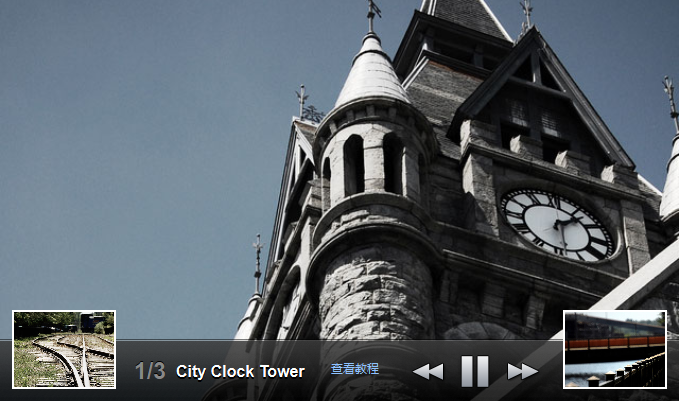
Supersized 是一款功能强大的图片切换插件,支持等比例缩放图片填充成全屏效果,支持滑动和淡入淡出等多种动画切换效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div id="loading"></div><!---正则加载...---->
<div id="supersized"></div><!---展示的图片列表...---->
<div id="prevthumb"></div><!---上一张缩略图...---->
<div id="nextthumb"></div><!---下一张缩略图...---->
<div id="controls-wrapper"><!---#controls-wrapper控制条,放置控制按钮,以及图片标题内容---->
<div id="controls">
<div id="slidecounter"><!---当前图片和总图片数量---->
<span class="slidenumber">
</span>
/
<span class="totalslides">
</span>
</div>
<div id="slidecaption"></div><!---标题区域---->
<div id="navigation">
<img id="prevslide" src="images/back_dull.png" /><!---后退按钮---->
<img id="pauseplay" src="images/pause_dull.png" /><!---暂停按钮---->
<img id="nextslide" src="images/forward_dull.png" /><!---前进按钮---->
</div>
<a href="http://www.erdangjiade.com/js/67.html" style=" position:absolute; top:20px; right:300px">
查看教程
</a>
</div>
</div>jQuery
$(function() {
$.fn.supersized.options = {
vertical_center: 1,//是否让图像垂直居中,如果为0,则图像为顶端对齐。
slideshow: 1,//是否显示展示工具条,包括标题、图片数字和导航按钮。
navigation: 1,//是否展示导航按钮。
thumbnail_navigation: 1,//为1时可以通过单击缩略图导航切换图片,为0时,缩略图不显示。
transition: 1,//0-None, 1-Fade, 2-slide top, 3-slide right, 4-slide bottom, 5-slide left
pause_hover: 0,//是否鼠标滑向图片时暂停图片切换。
slide_counter: 1,//是否显示切换图片的数字。
slide_captions: 1,//是否显示图片标题。
slide_interval: 3000,//图片切换间隔时间(毫秒)
autoplay: true,//是否自动播放。
transition_speed: 750,//切换速度
keyboard_nav: true,//是否支持键盘操作切换。
slides: [ //所切换的图片集合,包括图片地址image,图片标题title,图片链接url。
{
image: 'slides/tower.jpg',
title: 'City Clock Tower',
url: 'http://www.erdangjiade.com'
},
{
image: 'slides/fence.jpg',
title: 'Canal Park Fence',
url: 'http://www.erdangjiade.com/js.html'
},
{
image: 'slides/tracks.jpg',
title: 'Old Train Tracks',
url: 'http://www.erdangjiade.com/templates.html'
}]
};
$('#supersized').supersized();
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群