gradX.js是一个自定义生成背景渐变色插件,本文的DEMO还利用了colorpicker颜色选择器,更方便使用者选取色值。提示:点击按钮'show the code',可以查看css3渐变色代码。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
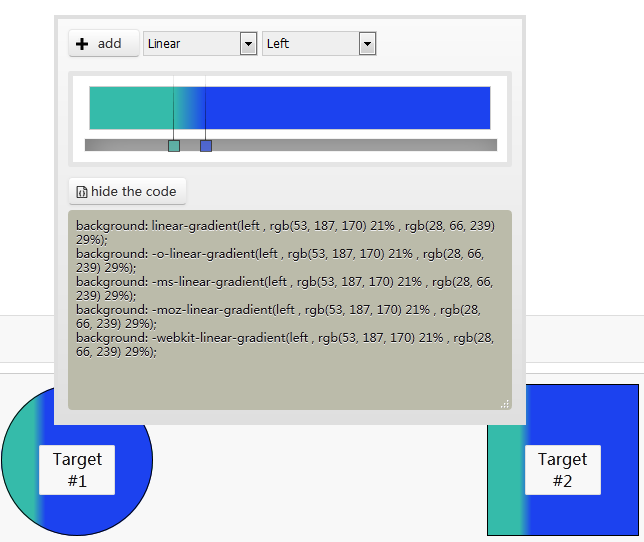
生成背景色配置区域
<div id="gradX" ></div><script src="gradX.js"></script>gradX("#gradX", {
targets: [".target"]
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群