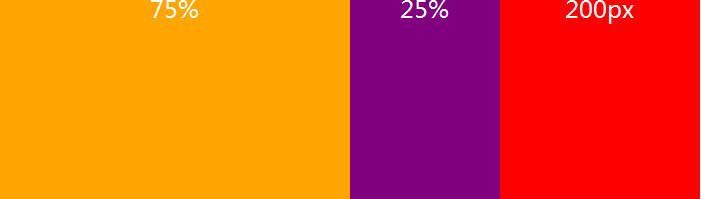
box-flex主要让子容器针对父容器的宽度按一定规则进行划分。 本DEMO中宽度分为3份,div.one的宽度 = (800-200)*3/4即450px,div.two即150px,div.three为固定宽度200px
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
我们给前两个div设置百分比,给最后一个.three设置固定宽度200px
<div class="box">
<div class="one">75%</div>
<div class="two">25%</div>
<div class="three">200px</div>
</div>盒模型CSS样式
.box{width:800px;height:200px;display:-moz-box;display:-webkit-box;display:box;text-align:center;color:#FFF;font-size:24px;}
.one{background:orange;-moz-box-flex:3;-webkit-box-flex:3;box-flex:3;}
.two{background:purple;-moz-box-flex:1;-webkit-box-flex:1;box-flex:1;}
.three{background:red;width:200px;//设置固定宽度}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群