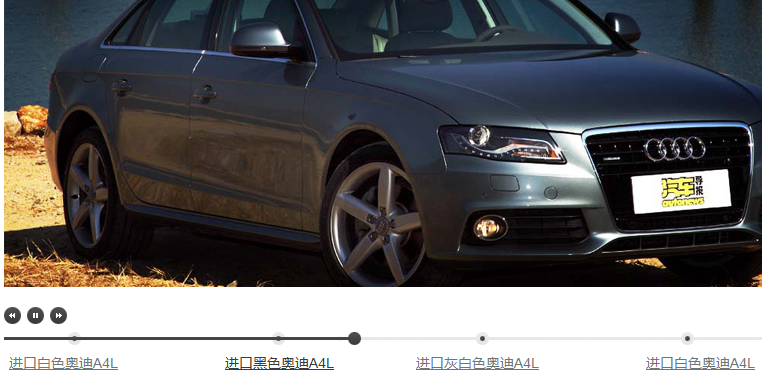
jquery汽车幻灯片焦点图播放paly,根据进度可点击到对应的幻灯片,可通过上一个、下一个、开始、暂停按钮切换对应的大图。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
汽车幻灯片CSS样式
/* picBoxes */
.picBoxes {
position: relative;
height: 287px;
overflow: hidden;
}
.introPart {
position: absolute;
left: 0;
top: 0;
display: none;
}
/* introNav */
#introNav {
position: relative;
height: 105px;
overflow: hidden;
margin-top: 20px;
}
#introNav #playback li {
float: left;
}
#introNav #playback .pause {
display: none;
}
#introNav #playback a {
display: block;
width: 20px;
height: 20px;
float: left;
margin: 0 3px 0 0;
text-indent: -9000px;
outline: 0;
background-image: url(images/nav-icons.png);
background-repeat: no-repeat;
}
#introNav #playback .prev a {
background-position: 0 0;
}
#introNav #playback .play a {
background-position: 0 -20px;
}
#introNav #playback .pause a {
background-position: 0 -60px;
}
#introNav #playback .next a {
background-position: 0 -40px;
}
#introNav #playback a:hover {
opacity: 0.9;
}
/* introNav timeline */
#timeline {
width: 100%;
height: 15px;
position: absolute;
top: 25px;
left: 0;
overflow: hidden;
background: transparent url(images/timeline.png) no-repeat -10px 0;
}
#timeline .inside {
width: 990px;
height: 100%;
position: relative;
background: url(images/timeline.png) no-repeat -913px -42px;
}
/* introNav nav */
#introNav ul.nav {
width: 100%;
height: 40px;
position: absolute;
top: 45px;
left: 0;
margin: 0;
}
#introNav .nav li {
list-style: none;
margin: 0;
position: absolute;
top: 0;
left: 0;
text-align: center;
padding: 0;
background: none;
}
#introNav .nav .p1 {
left: 5px;
}
#introNav .nav .p2 {
left: 221px;
}
#introNav .nav .p3 {
left: 412px;
}
#introNav .nav .p4 {
left: 642px;
}
#introNav .nav .p5 {
left: 835px;
}
#introNav .nav li a {
font-size: 14px;
color: #6E7577;
outline: 0;
}
#introNav .nav li a:hover {
color: #525758;
text-decoration: none;
}
#introNav .nav li.active a {
color: #383C3D;
}
#introNav .nav a .point {
display: block;
width: 15px;
height: 15px;
position: absolute;
top: -20px;
left: 0;
text-indent: -9000px;
outline: 0;
cursor: pointer;
}
#introNav .nav .p1 .point {
left: 58px;
}
#introNav .nav .p2 .point {
left: 46px;
}
#introNav .nav .p3 .point {
left: 59px;
}
#introNav .nav .p4 .point {
left: 34px;
}
#introNav .nav .p5 .point {
left: 44px;
}汽车幻灯片组图
<div class="picBoxes">
<div id="introb1" class="introPart" style="display:block;"><a href="http://www.erdangjiade.com/js/327.html" target='_blank'><img src="images/01.jpg" /></a></div>
<div id="introb2" class="introPart"><a href="http://www.erdangjiade.com/js/328.html" target='_blank'><img src="images/02.jpg" /></a></div>
<div id="introb3" class="introPart"><a href="http://www.erdangjiade.com/js/329.html" target='_blank'><img src="images/03.jpg" /></a></div>
<div id="introb4" class="introPart"><a href="http://www.erdangjiade.com/js/330.html" target='_blank'><img src="images/04.jpg" /></a></div>
<div id="introb5" class="introPart"><a href="http://www.erdangjiade.com/js/331.html" target='_blank'><img src="images/05.jpg" /></a></div>
</div>播放按钮控制






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群