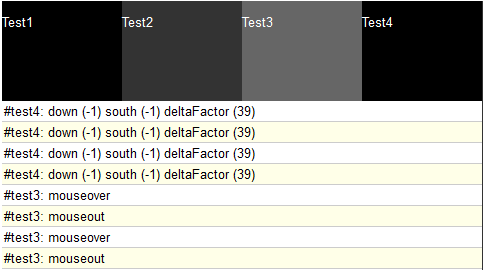
本文的mousewheel插件支持鼠标上滚和下滚,演示demo里test4中有介绍这样的调用方法。下篇文章我们会介绍怎么利用mousewheel鼠标滚动插件来做局部div加载数据。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
div#test1
<div id="test1"><p>Test1</p></div>$('#test1').mousewheel(function(event, delta) {
loghandle(event, delta);
log('pageX: ' + event.pageX + ' pageY: ' + event.pageY);
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群