jQuery点击表格任何元素都可编辑修改该数值,用户体验非常好。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
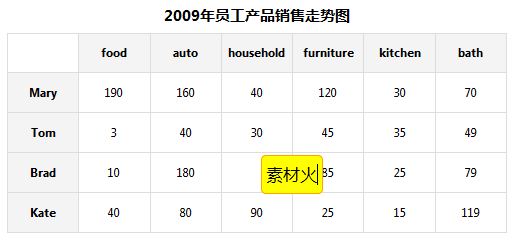
jQuery点击表格元素
$(function() {
$('table td').click(function() {
if (!$(this).is('.input')) {
$(this).addClass('input').html('<input type="text" value="' + $(this).text() + '" />').find('input').focus().blur(function() {
$(this).parent().removeClass('input').html($(this).val() || 0);
});
}
}).hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
});表格html代码
<table>
<caption>2009年员工产品销售走势图</caption>
<thead>
<tr>
<td></td>
<th scope="col">food</th>
<th scope="col">auto</th>
<th scope="col">household</th>
<th scope="col">furniture</th>
<th scope="col">kitchen</th>
<th scope="col">bath</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Mary</th>
<td>190</td>
<td>160</td>
<td>40</td>
<td>120</td>
<td>30</td>
<td>70</td>
</tr>
</tbody>
</table>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群