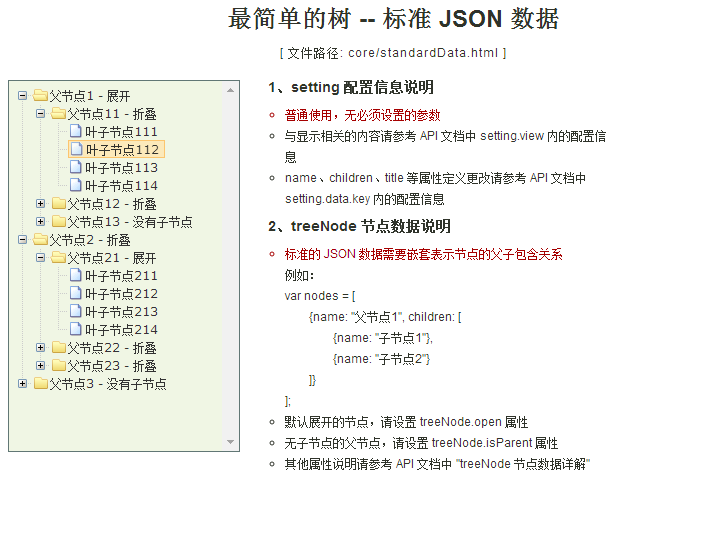
最简单的树 -- 标准 JSON 数据1、setting 配置信息说明 普通使用,无必须设置的参数 与显示相关的内容请参考 API 文档中 setting.view 内的配置信息 name、children、title 等属性定义更改请参考 API 文档中 setting.data.key 内的配置信息 2、treeNode 节点数据说明 标准的 JSON 数据需要嵌套表示节点的父子包含关系 例如: var nodes = [ {name: "父节点1", children: [ {name: "子节点1"}, {name: "子节点2"} ]} ]; 默认展开的节点,请设置 treeNode.open 属性 无子节点的父节点,请设置 treeNode.isParent 属性 其他属性说明请参考 API 文档中 "treeNode 节点数据详解"
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
1、setting 配置信息说明 普通使用,无必须设置的参数 与显示相关的内容请参考 API 文档中 setting.view 内的配置信息 name、children、title 等属性定义更改请参考 API 文档中 setting.data.key 内的配置信息 2、treeNode 节点数据说明 标准的 JSON 数据需要嵌套表示节点的父子包含关系 例如: var nodes = [ {name: "父节点1", children: [ {name: "子节点1"}, {name: "子节点2"} ]} ]; 默认展开的节点,请设置 treeNode.open 属性 无子节点的父节点,请设置 treeNode.isParent 属性 其他属性说明请参考 API 文档中 "treeNode 节点数据详解"







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群