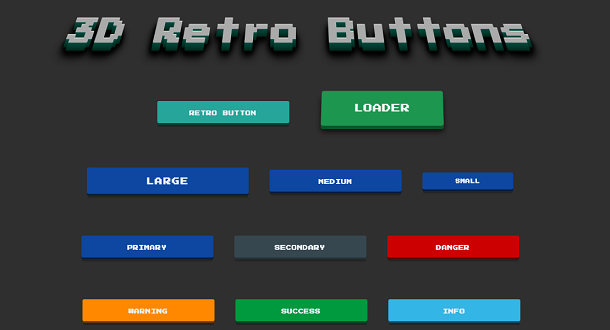
我们分享过很多基于CSS3的3D按钮,很多都非常漂亮,例如这篇7款外观迷人的HTML5/CSS3 3D按钮特效文章中就收藏了不少。这次我们要带来一款也是基于CSS3的3D按钮,它有着复古的风格和字体。第一个按钮根据光标在悬停时的位置向左或向右倾斜,它的风格类似于老式游戏机按钮。 这些按钮配置了sm,md,lg大小类以及bootstrap-esque类,如primary,secondary,dangerous,warning,success和info。第二个按钮是一个加载程序按钮,按下它时会有自己的进度条。 它只会向中心推动,但随后向上打开,在它的正面显示一个进度条。 根据操作的成功与否,它将在完成时显示具体信息
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群