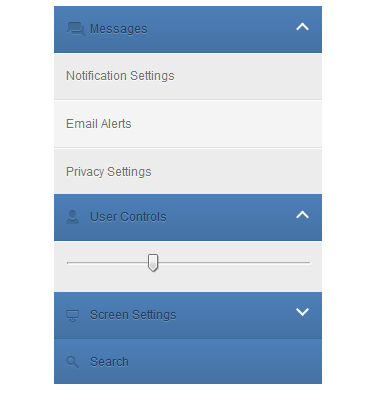
jQuery简单的垂直手风琴展开收缩效果,本demo是通过样式判断+slideToggle动画滑动效果来实现二级垂直菜单展开收缩动画效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<li>
<div class="header">
<span class="label" style="background-image:url(images/messages.png);">Messages</span>
<span class="arrow up"></span>
</div>
<ul class="menu" style="display:block;">
<li>Notification Settings</li>
<li class="selected">Email Alerts</li>
<li>Privacy Settings</li>
</ul>
</li>
<li>
<div class="header">
<span class="label" style="background-image:url(images/user.png);">User Controls</span>
<span class="arrow up"></span>
</div>
<ul class="menu" style="display:block;">
<li><input type="range" name="range" min="0" max="100" value="35" style="width:100%;" /></li>
</ul>
</li>/* 滑动/展开 */
$("ul.expmenu li > div.header").click(function() {
var arrow = $(this).find("span.arrow");
if (arrow.hasClass("up")) {
arrow.removeClass("up");
arrow.addClass("down");
} else if (arrow.hasClass("down")) {
arrow.removeClass("down");
arrow.addClass("up");
}
$(this).parent().find("ul.menu").slideToggle();
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群