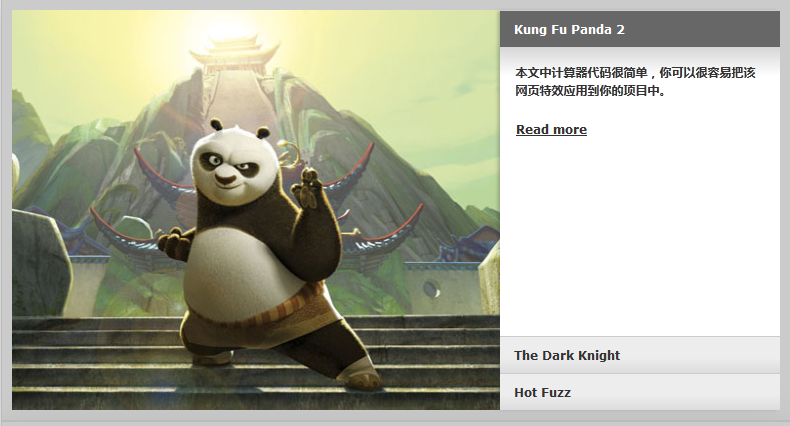
jQuery.Slidorion.js是一款手风琴插件,本文通过jQuery.Slidorion.js结合了图片轮播,演示了电影海报banner轮播效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入手风琴插件和动画插件easing.js
<link rel="stylesheet" href="css/slidorion.css" />
<script src="js/jquery.easing.js"></script>
<script src="js/jquery.slidorion.js"></script>手风琴html代码
<div id="slidorion">
<div id="slider">
<div class="slider-image" rel="section1">
<img src="img/kung-fu-panda.jpg" width="488" height="400" />
</div>
<div class="slider-image" rel="section2">
<img src="img/the-dark-knight.jpg" width="488" height="400" />
</div>
<div class="slider-image" rel="section3">
<img src="img/hot-fuzz.jpg" width="488" height="400" />
</div>
</div>
<div id="accordion">
<div class="header"><a class="slider-link" rel="section1">Kung Fu Panda 2</a></div>
<div class="content">
<p>本文中计算器代码很简单,你可以很容易把该网页特效应用到你的项目中。</p>
<a href="http://www.erdangjiade.com/js/98.html">Read more</a>
</div>
<div class="header"><a class="slider-link" rel="section2">The Dark Knight</a></div>
<div class="content">
<p>ResponsiveSlides.js是一个展示同一容器内图片的轻量级响应式jQuery幻灯片插件(tiny responsive slideshow jQuery plugin)。它支持包括IE6在内的几乎所有的浏览器,在IE6中还支持最大宽度属性,但在其它浏览器中并不原生支持。你需要做的只是链接jquery并且把图片裁剪为相同大小。</p>
<a href="http://www.erdangjiade.com/js/182.html">Read more</a>
</div>
<div class="header"><a class="slider-link" rel="section3">Hot Fuzz</a></div>
<div class="content">
<p>你可以在后台实时更改thinkphp配置文件,更改完,记得删除缓存文件,参考<a href="http://www.erdangjiade.com/php/410.html" target="_blank">PHP操作文件大全</a>中的删除文件夹方法。</p>
<a href="http://www.erdangjiade.com/js/510.html">Read more</a>
</div>
</div>
</div>$('#slidorion').slidorion({
hoverPause: true, //鼠标悬浮停止
interval: 2500, //间隔时间
speed: 500, //动画速度
effect: 'fade'//动画效果
});SlidorionAPI教程
| 参数 | 描述 | 默认值 |
| autoPlay | 是否自动播放 | true |
| effect | 动画效果, fade、slideLeft、slideRight、slideUp、slideDown、overLeft、overRight、none等 | fade |
| first | 初始化目标rel | section1 |
| interval | 间隔时间 毫秒 | 7000 |
| hoverPause | 鼠标悬浮是否暂停 | false |
| speed | 动画时间 毫秒 | 1000 |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群