通过css3的anitme属性演示了5种不同的tab切换对应内容效果。这个放在手机浏览器或移动端设备特别好,js文件都不用引入了。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
首先引入css动画效果样式animate.min.css
<link href='css/animate.min.css' rel='stylesheet' type='text/css'>tab菜单和对应内容
演示一:fadeIn淡入淡出
<ul class="tabs">
<li>
<input type="radio" checked name="tabs" id="tab1">
<label for="tab1">tab 1</label>
<div id="tab-content1" class="tab-content animated fadeIn">
<a href='http://www.erdangjiade.com/js/42.html' target='_blank'>jQuery+jRange数值范围选择控件_鼠标拖动数值范围</a>
<p>本文用两个例子向大家介绍一款范围选择器插件jRange。</p>
</div>
</li>
<li>
<input type="radio" checked name="tabs" id="tab2">
<label for="tab2">tab 2</label>
<div id="tab-content2" class="tab-content animated fadeIn">
<a href='http://www.erdangjiade.com/js/43.html' target='_blank'>jquery下利用jsonp跨域访问实现方法</a>
<p>本文将给您介绍如何使用getJSON来实现异步跨域提交表单。</p>
</div>
</li>
<li>
<input type="radio" checked name="tabs" id="tab3">
<label for="tab3">tab 3</label>
<div id="tab-content3" class="tab-content animated fadeIn">
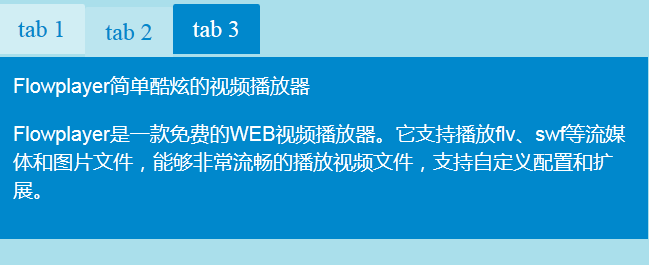
<a href='http://www.erdangjiade.com/js/44.html' target='_blank'>Flowplayer简单酷炫的视频播放器</a>
<p>Flowplayer是一款免费的WEB视频播放器。它支持播放flv、swf等流媒体和图片文件,能够非常流畅的播放视频文件,支持自定义配置和扩展。</p>
</div>
</li>
</ul>演示二:bounceInDown向下弹出
<div id="tab-content1" class="tab-content">
<div class="animated bounceInDown">
<a href='http://www.erdangjiade.com/js/418.html' target='_blank'>
jQuery+SVGMap制作中国地图
</a>
<p>
分享一款很酷炫的中国地图插件:SVGMap,SVG画图可以兼容ie6+和其他浏览器,使用raphael作为引擎。可以自定义宽高、自定义数据-json、自定义数据-xml、提示自定义、hover回调、click回调、外部事件改变地图内容、不显示提示、外部控制、世界地图。
</p>
</div>
</div>演示三:bounceIn放大震动
<div id="tab-content3" class="tab-content">
<div class="animated bounceIn ">
<a href='http://www.erdangjiade.com/js/355.html' target='_blank'>
jQuery仿京东左侧分类导航
</a>
<p>
分享简单的仿京东首页左侧分类导航效果。
</p>
</div>
</div>演示四:flipInY左右滑动
<div id="tab-content3" class="tab-content">
<div class="animated flipInY ">
<a href='http://www.erdangjiade.com/js/420.html' target='_blank'>
jQuery个人介绍幻灯片
</a>
<p>
分享一个左右按钮控制的焦点轮播,你可以放置商品介绍、个人信息介绍、或者你的产品信息介绍。jQuery效果不错,赶紧收藏吧,说不定以后用到呢。
</p>
</div>
</div>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群