我们经常看到各大商城购买商品后,会有个评分功能。本文将讲解如何使用jQuery和PHP来实现星级评分效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在.rate里面加入显示的灰星星div#big_rate、亮星星div#big_rate_up、分数span#s及span#g和提示信息div#my_rate。
jQuery
接着我们写一个获取评分的方法get_rate() :
function get_rate(rate) {
rate = rate.toString();
var s;
var g;
$("#g").show();
if (rate.length >= 3) {
s = 10;
g = 0;
$("#g").hide();
} else if (rate == "0") {
s = 0;
g = 0;
} else {
s = rate.substr(0, 1);
g = rate.substr(1, 1);
}
$("#s").text(s);
$("#g").text("." + g);
$(".big_rate_up").animate({
width: (parseInt(s) + parseInt(g) / 10) * 14,
height: 26
},
1000);
$(".big_rate span").each(function() {
$(this).mouseover(function() {
$(".big_rate_up").width($(this).attr("rate") * 14);
$("#s").text($(this).attr("rate"));
$("#g").text("");
}).click(function() {
var score = $(this).attr("rate");
$("#my_rate").html("您的评分:<span>" + score + "</span>");
$.ajax({
type: "POST",
url: "ajax.php",
data: "score=" + score,
success: function(msg) {
//alert(msg);
if (msg == 1) {
$("#my_rate").html("<span>您已经评过分了!</span>");
} else if (msg == 2) {
$("#my_rate").html("<span>您评过分了!</span>");
} else {
get_rate(msg);
}
}
});
})
}) $(".big_rate").mouseout(function() {
$("#s").text(s);
$("#g").text("." + g);
$(".big_rate_up").width((parseInt(s) + parseInt(g) / 10) * 14);
})
}然后直接调用该方法即可:
get_rate(<?php echo $aver; ?>);ajax.php
接收前端发送过来的分数值,通过cookie判断用户IP和评分时间,防止重复评分。
$score = $_POST['score'];
if (isset($score)) {
$cookiestr = getip();
$time = time();
if (isset($_COOKIE['person']) && $_COOKIE['person'] == $cookiestr) {
echo "1";
} elseif (isset($_COOKIE['rate_time']) && ($time - intval($_COOKIE['rate_time'])) < 60) {
echo "2";
} else {
$query = mysql_query("update raty set voter=voter+1,total=total+'$score' where id=1");
$query = mysql_query("select * from raty where id=1");
$rs = mysql_fetch_array($query);
$aver = 0;
if ($rs) {
$aver = $rs['total'] / $rs['voter'];
$aver = round($aver, 1) * 10;
}
//设置COOKIE
setcookie("person", $cookiestr, time() + 3600 * 365);
setcookie("rate_time", time(), time() + 3600 * 365);
echo $aver;
}
}raty表结构:
CREATE TABLE IF NOT EXISTS `raty` (
`id` int(11) NOT NULL auto_increment,
`voter` int(10) NOT NULL default '0' COMMENT '评分次数',
`total` int(11) NOT NULL default '0' COMMENT '总分',
PRIMARY KEY (`id`)
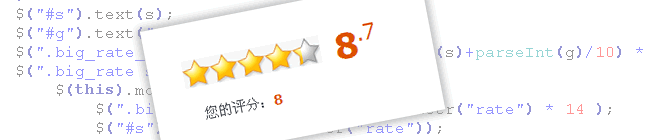
) ENGINE=MyISAM DEFAULT CHARSET=utf8;最后记得在raty评分表里面加一条数据。最后看下星级评分的演示效果吧。







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群