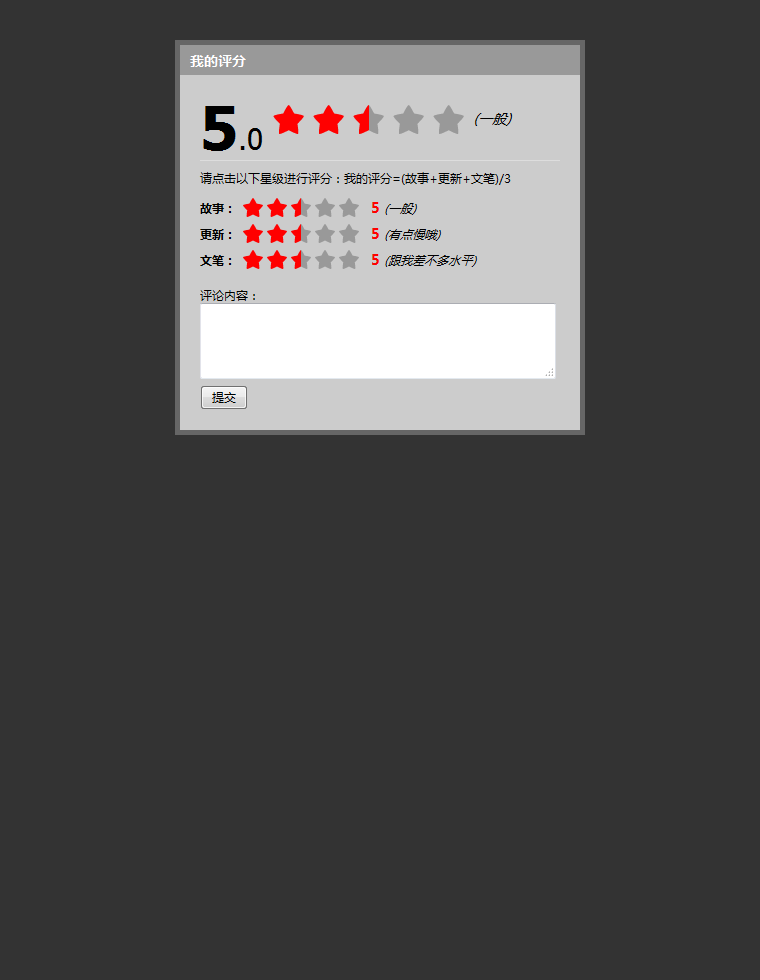
很简单的“星星打分”效果,主要是css样式跟js相结合
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
载入js
<link media="screen" href="statics/grade.css" type="text/css" rel="stylesheet" />
<script src="statics/jquery-latest.pack.js" type="text/javascript"></script>
<script src="statics/grade.js" type="text/javascript"></script>html
<div id="box">
<h4>我的评分</h4>
<div class="content">
<div id="myPoint">
<span><big>5</big><small>.0</small></span>
<div>
<img src="statics/star5.gif" />
<em>(一般)</em>
</div>
</div>
<div id="doPoint">
<p>请点击以下星级进行评分:我的评分=(故事+更新+文笔)/3</p>
<table cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<th>故事:</th>
<td><span class="star5" id="item1" v="5"><small>1</small><small>2</small><small>3</small><small>4</small><small>5</small><small>6</small><small>7</small><small>8</small><small>9</small><small>10</small></span></td>
<td><strong>5</strong> <em>(一般)</em></td>
</tr>
<tr>
<th>更新:</th>
<td><span class="star5" id="item2" v="5"><small>1</small><small>2</small><small>3</small><small>4</small><small>5</small><small>6</small><small>7</small><small>8</small><small>9</small><small>10</small></span></td>
<td><strong>5</strong> <em>(一般)</em></td>
</tr>
<tr>
<th>文笔:</th>
<td><span class="star5" id="item3" v="5"><small>1</small><small>2</small><small>3</small><small>4</small><small>5</small><small>6</small><small>7</small><small>8</small><small>9</small><small>10</small></span></td>
<td><strong>5</strong> <em>(一般)</em></td>
</tr>
</tbody>
</table>
</div>
<form id="form1" name="form1" action="" method="get">
<input id="pointV1" type="hidden" value="5" name="pointV1" />
<input id="pointV2" type="hidden" value="5" name="pointV2" />
<input id="pointV3" type="hidden" value="5" name="pointV3" />
<label>评论内容:<textarea id="content" name="content" rows="5" cols="50">






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群