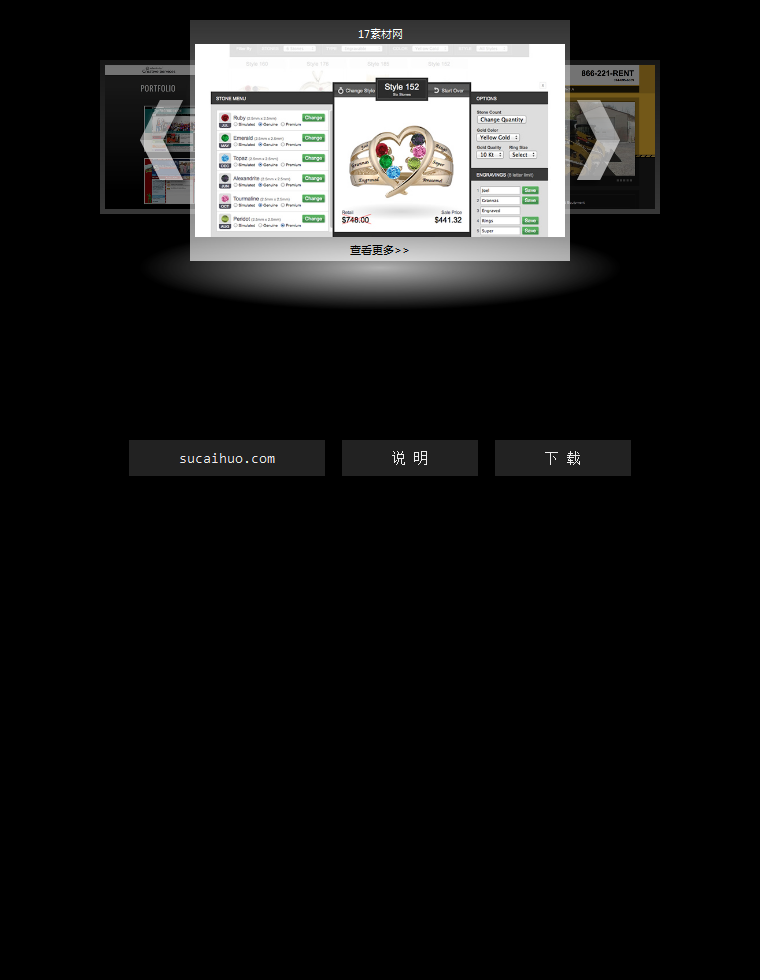
这是一款穿梭式滑动风格幻灯片插件,可以自动根据显示屏大小调节图片大小。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
载入插件
<link href="css/features.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
//自设定
var portfolioJSON = [
{"2":"#dddddd"},
{"2":"#FFDC33"},
{"2":"#FFFFFF"},
{"2":"#669900"},
{"2":"#304B89"}
];
var featuresTimer;
var hoverTimer;
</script>
<script type="text/javascript" src="js/features.js"></script>html
<div id="features-container">
<div id="glow-container">
<div id="glow-color-active" style="background-color:#ddd"></div>
<img id="glow-fg" src="images/glow-fg.png" />
</div>
<div class="frame-smaller-outer left">
<div class="frame-smaller-inner">
<div class="slider">
<img src='images/selfservice11.jpg' />
<img src='images/portfolio1.jpg' />
<img src='images/mothers.jpg' />
</div>
</div>
</div>
<div class="frame-smaller-outer right">
<div class="frame-smaller-inner">
<div class="slider">
<img src='images/selfservice11.jpg' />
<img src='images/portfolio1.jpg' />
<img src='images/mothers.jpg' />
</div>
</div>
</div>
<img id="frame-center-shadow" src="images/frame-shadow.png" />
<div id="frame-center-outer">
<div id="frame-center-inner">
<div class="slider">
<a href='http://www.erdangjiade.com'>
<span class='title'>素材火</span>
<span class='more'>查看更多</span>
<span class='image-holder'><img src='images/selfservice11.jpg' /></span>
</a>
<a href='http://www.erdangjiade.com/'>
<span class='title'>素材火</span>
<span class='more'>查看更多>></span>
<span class='image-holder'><img src='images/portfolio1.jpg' /></span>
</a>
<a href='http://www.erdangjiade.com/'>
<span class='title'>素材火</span>
<span class='more'>查看更多>></span>
<span class='image-holder'><img src='images/mothers.jpg' /></span>
</a>
</div>
</div>
</div>
<div class="nav-arrow back"></div>
<div class="nav-arrow next"></div>
</div>| 参数 | 描述 | 默认值 |
| portfolioJSON | 设置glow-container 的背景颜色 | - |
| featuresTimer | 自动播放定时器 | - |
| hoverTimer | 鼠标移开后定时器 | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群