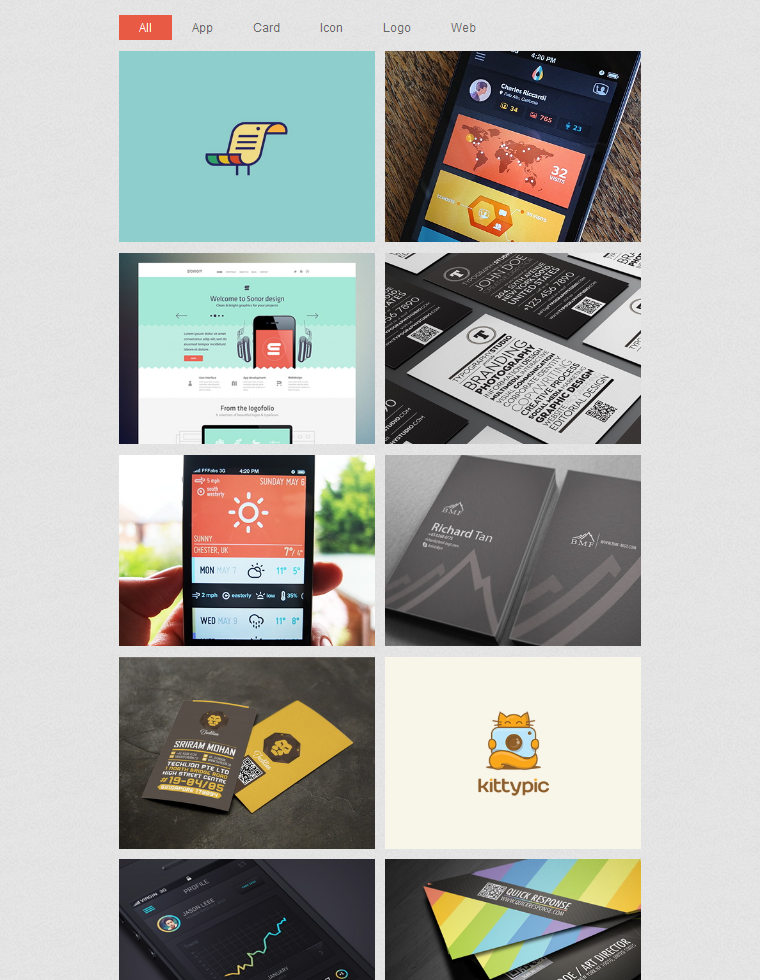
mixItUp 是一个可对列表项目进行过滤筛选和排序的 jQuery 插件,它使用了 CSS3 的变换(Transition)属性来实现筛选动画效果。此插件的定制性也比较高,可设置变换效果、速度等等。此外,它也提供了很优质的教学文档,极易入门。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
载入js
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/jquery.mixitup.min.js"></script>
<script type="text/javascript">
$(function(){
var filterList = {
init:function(){
// MixItUp plugin
$('#portfoliolist').mixitup({
targetSelector: '.portfolio',
filterSelector: '.filter',
effects: ['fade'],
easing: 'snap',
// call the hover effect
onMixEnd: filterList.hoverEffect()
});
},
hoverEffect:function(){
// Simple parallax effect
$('#portfoliolist .portfolio').hover(function(){
$(this).find('.label').stop().animate({bottom:0},200,'easeOutQuad');
$(this).find('img').stop().animate({top:-30},500,'easeOutQuad');
},function(){
$(this).find('.label').stop().animate({bottom:-40},200,'easeInQuad');
$(this).find('img').stop().animate({top:0},300,'easeOutQuad');
});
}
};
// Run the show!
filterList.init();
});
</script>html
<ul id="filters" class="clearfix">
<li><span class="filter active" data-filter="app card icon logo web">All</span></li>
<li><span class="filter" data-filter="app">App</span></li>
<li><span class="filter" data-filter="card">Card</span></li>
</ul>
<div id="portfoliolist">
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="img/portfolios/logo/5.jpg" alt="" />
<div class="label">
<div class="label-text"><a class="text-title">Bird Document</a><span class="text-category">Logo</span></div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio app" data-cat="app">
<div class="portfolio-wrapper">
<img src="img/portfolios/app/1.jpg" alt="" />
<div class="label">
<div class="label-text"><a class="text-title">Visual Infography</a><span class="text-category">APP</span></div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="img/portfolios/card/1.jpg" alt="" />
<div class="label">
<div class="label-text"><a class="text-title">Typography Company</a><span class="text-category">Business card</span></div>
<div class="label-bg"></div>
</div>
</div>
</div>
</div>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群