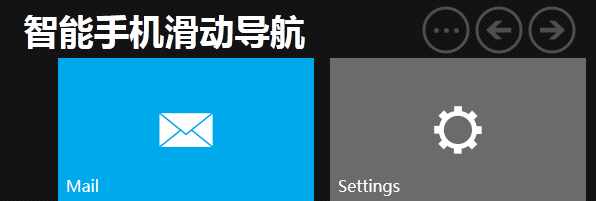
分享一款智能手机导航菜单效果,你可以通过右侧的按钮切换排序方式,最后在手机上演示效果要好点。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div class="items">
<a class="box" href="#"><span>Mail</span><img class="icon" src="images/mail.png" alt="" /></a>
<a class="box" href="#" style="background: #6b6b6b;"><span>Settings</span><img class="icon" src="images/settings.png" alt="" /></a>
......
</div>按钮控制
<div class="controls">
<span class="down" title="Scroll down"></span>
<span class="up" title="Scroll up"></span>
<span class="next" title="Scroll left"></span>
<span class="prev" title="Scroll right"></span>
<span class="toggle-view" title="Toggle layout"></span>
</div>引入文件
<link rel="stylesheet" type="text/css" media="all" href="css/metro.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.plugins.min.js"></script>
<script type="text/javascript" src="js/metro.js"></script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群