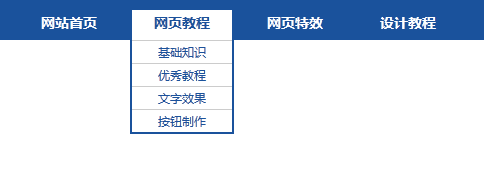
分享一款企业站通用的菜单导航,悬浮主导航菜单显示二级下拉菜单效果。jQuery代码很简单,一个hover事件即可解决。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
一级菜单:#nav-menu li.stmenu,二级菜单.children,默认全部二级菜单隐藏
<div id="nav-menu">
<ul class="menu">
<li class="stmenu"><h3><a href="http://www.erdangjiade.com/js" class="xialaguang"><span>网站首页</span></a></h3></li>
<li class="stmenu">
<h3><a href="http://www.erdangjiade.com/js" class="xialaguang"><span>网页教程</span></a></h3>
<ul class="children">
<li><h3><a href="http://www.erdangjiade.com/js"><span>基础知识</span></a></h3></li>
<li><h3><a href="http://www.erdangjiade.com/js"><span>优秀教程</span></a></h3></li>
</ul>
</li>
<li class="stmenu">
<h3><a href="http://www.erdangjiade.com/js" class="xialaguang"><span>网页特效</span></a></h3>
<ul class="children">
<li><h3><a href="http://www.erdangjiade.com/js"><span>焦点图</span></a></h3></li>
<li><h3><a href="http://www.erdangjiade.com/js"><span>常用代码</span></a></h3></li>
</ul>
</li>
<li class="stmenu"><h3><a href="http://www.erdangjiade.com/js" class="xialaguang"><span>设计欣赏</span></a></h3></li>
<li class="stmenu"><h3><a href="http://www.erdangjiade.com/js" class="xialaguang"><span>素材</span></a></h3></li>
</ul>
</div>jQuery
悬浮一级菜单hover事件
$('#nav-menu .menu > li').hover(function() {
$(this).find('.children').animate({opacity: 'show', height: 'show'}, 200);
$(this).find('.xialaguang').addClass('navhover');
}, function() {
$('.children').stop(true, true).hide();
$('.xialaguang').removeClass('navhover');
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群