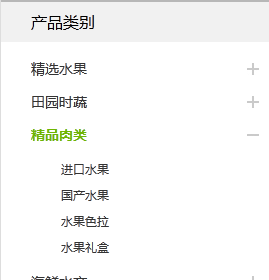
分享一个手机wap常用的展开伸缩菜单效果,菜单导航代码很简单,你可以改成自己想要的样式。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
垂直导航菜单HTML代码:
<ul class="clearfix">
<li>
<a class="cur" href="javascript:void(0)">精选水果</a>
<ul style="display:block;">
<li><a href="http://www.erdangjiade.com/">进口水果</a></li>
<li><a href="http://www.erdangjiade.com/">国产水果</a></li>
<li><a href="http://www.erdangjiade.com/">水果色拉</a></li>
<li><a href="http://www.erdangjiade.com/">水果礼盒</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0)">田园时蔬</a>
<ul>
<li><a href="http://www.erdangjiade.com/">进口水果</a></li>
<li><a href="http://www.erdangjiade.com/">国产水果</a></li>
<li><a href="http://www.erdangjiade.com/">水果色拉</a></li>
<li><a href="http://www.erdangjiade.com/">水果礼盒</a></li>
</ul>
</li>
</ul>点击菜单js代码
$(".ny_zblb1 ul li").click(function() {
var thisSpan = $(this);
$(".ny_zblb1 ul li ul").prev("a").removeClass("cur");
$("ul", this).prev("a").addClass("cur");
$(this).children("ul").slideDown("fast");
$(this).siblings().children("ul").slideUp("fast");
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群