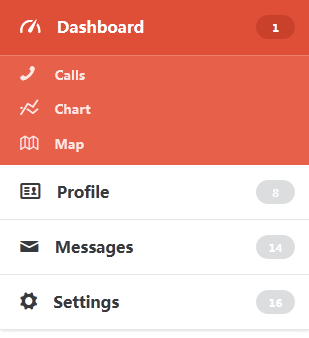
这是一个简单的手机面板菜单效果,它的js部分写的很简单,但还可以优化,来试试吧,你可以的!~
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
导航菜单html
<div id="dashboard" class="tab tabNoSelected"> <!-- Dashboard -->
<h3><span class="entypo-gauge"></span>Dashboard</h3>
<a href="#1" class="notification">1</a>
</div>
<div id="dashboardBody" class="tabBody">
<ul class="tabBodyOptions">
<li><a href="#10"><span class="entypo-phone"></span> Calls</a></li>
<li><a href="#11"><span class="entypo-chart-line"></span>Chart</a></li>
<li><a href="#12"><span class="entypo-map"></span>Map</a></li>
</ul>
</div>点击展开和收缩
$(document).ready(function() {
$("#messagesBody").slideToggle("fast"); // The Body of "Messages" is already opened in the design sample.
$("#dashboard").click(function() {
$(".tab").removeClass("tabSelected");
$(".tab").addClass("tabNoSelected");
$(this).removeClass("tabNoSelected");
$(this).addClass("tabSelected");
$(".tabBody").slideUp("fast");
$("#dashboardBody").slideToggle("fast");
});
$("#profile").click(function() {
$(".tab").removeClass("tabSelected");
$(".tab").addClass("tabNoSelected");
$(this).removeClass("tabNoSelected");
$(this).addClass("tabSelected");
$(".tabBody").slideUp("fast");
$("#profileBody").slideToggle("fast");
});
$("#messages").click(function() {
$(".tab").removeClass("tabSelected");
$(".tab").addClass("tabNoSelected");
$(this).removeClass("tabNoSelected");
$(this).addClass("tabSelected");
$(".tabBody").slideUp("fast");
$("#messagesBody").slideToggle("fast");
});
$("#settings").click(function() {
$(".tab").removeClass("tabSelected");
$(".tab").addClass("tabNoSelected");
$(this).removeClass("tabNoSelected");
$(this).addClass("tabSelected");
$(".tabBody").slideUp("fast");
$("#settingsBody").slideToggle("fast");
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群