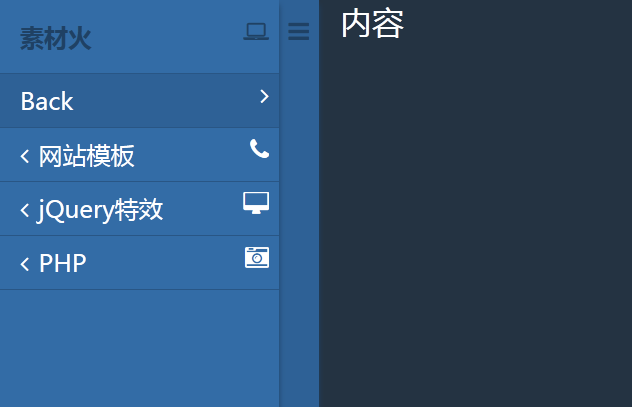
MultiLevelPushMenu有以下特点:支持多级菜单,无限级导航元素嵌套,展开/折叠左/右导航,从左到右或从右到左都可以滑动,丰富的API,跨浏览器兼容。压缩包里的example文件还有多种左侧弹出层调用方法。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入multilevelpushmenu插件
<link rel="stylesheet" href="jquery.multilevelpushmenu.css">
<script type="jquery.min.js"></script>
<script src="jquery.multilevelpushmenu.min.js"></script>三级导航菜单HTML代码
<nav>
<h2><i class="fa fa-reorder"></i>所有分类</h2>
<ul>
<li>
<a href="http://www.erdangjiade.com/"><i class="fa fa-laptop"></i>素材火</a>
<h2><i class="fa fa-laptop"></i>素材火</h2>
<ul>
<li>
<a href="http://www.erdangjiade.com/templates"><i class="fa fa-phone"></i>网站模板</a>
<h2><i class="fa fa-phone"></i>网站模板</h2>
<ul>
<li>
<a href="http://www.erdangjiade.com/templates/5-0-0-0-0-0">企业模板</a>
</li>
<li>
<a href="http://www.erdangjiade.com/templates/4-0-0-0-0-0">商城模板</a>
</li>
</ul>
</li>
<li>
<a href="http://www.erdangjiade.com/js"><i class="fa fa-desktop"></i>jQuery特效</a>
<h2><i class="fa fa-desktop"></i>jQuery特效</h2>
<ul>
<li>
<a href="http://www.erdangjiade.com/js/7-0-0-0">图片代码</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>调用multilevelpushmenu菜单插件
$(function() {
$('#menu').multilevelpushmenu({
containersToPush: [$('#pushobj')]
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群