分享一个单文件上传程序,注意上传路径是写在form表单上面,若是你的也是表单,可以用wrap替换,再提交最外围的表单。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
上传表单
<form class="imageform" method="post" enctype="multipart/form-data" action="upload.php">
<div class="up_status" style="display:none"><img src="loader.gif" alt="uploading"/></div>
<div class="btn up_btn">
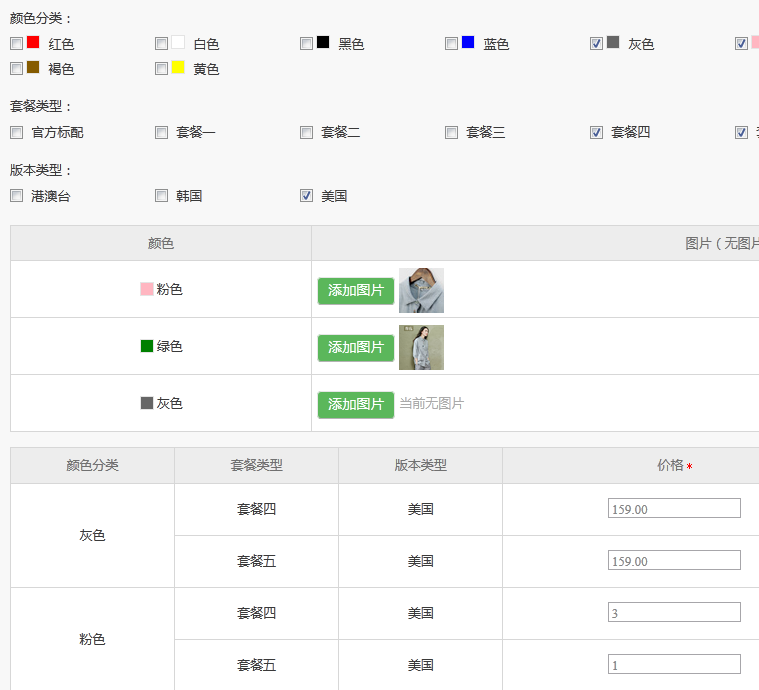
<span>添加图片</span>
<input class="photoimg" type="file" name="photoimg">
</div>
</form>
<div class="preview_img"></div>引入样式和上传插件jquery.wallform.js
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="http://libs.useso.com/js/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="jquery.wallform.js"></script>jQuery
$("body").on("change", ".photoimg",
function() {
var obj = $(this);
var imageForm = obj.parents(".imageform");
var preview_img = imageForm.next(".preview_img");
var btn = imageForm.find(".up_btn");
imageForm.ajaxForm({
target: preview_img,
beforeSubmit: function() {
imageForm.next("div.preview_img").html("");
preview_img.hide();
btn.hide();
},
success: function() {
preview_img.show();
btn.show();
},
error: function() {
btn.show();
preview_img.hide();
}
}).submit();
});PHP上传 upload.php
if (isset($_POST) and $_SERVER['REQUEST_METHOD'] == "POST") {
$name = $_FILES['photoimg']['name'];
$size = $_FILES['photoimg']['size'];
if (empty($name)) {
echo '请选择要上传的图片';
exit;
}
$ext = extend($name);
if (!in_array($ext, $extArr)) {
echo '图片格式错误!';
exit;
}
if ($size > (1000 * 1024)) {
echo '图片大小不能超过1M';
exit;
}
$image_name = time() . rand(100, 999) . "." . $ext;
$tmp = $_FILES['photoimg']['tmp_name'];
if (move_uploaded_file($tmp, $path . $image_name)) {
echo '<img src="' . $path . $image_name . '" class="preview">';
} else {
echo '上传出错了!';
}
exit;
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群