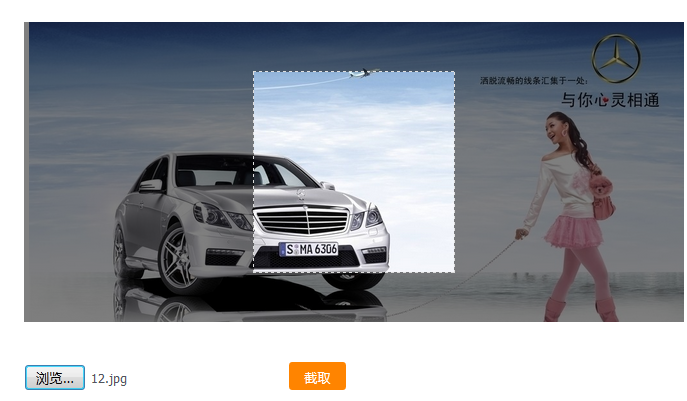
jQuery photoClip是一款支持手势的裁图插件,在移动设备上双指捏合为缩放,双指旋转可根据旋转方向每次旋转90度,在PC设备上鼠标滚轮为缩放,每次双击则顺时针旋转90度。本文的DEMO中还加了PHP上传。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入裁剪相关插件
<script src="js/iscroll-zoom.js"></script>
<script src="js/hammer.js"></script>
<script src="js/jquery.photoClip.js"></script>post的是base64,后端处理base64转存图片。
$("#clipArea").photoClip({
width: 200,
height: 200,
file: "#file",
view: "#view",
ok: "#clipBtn",
loadStart: function() {
$(".photo-clip-rotateLayer").html("<img src='images/loading.gif'/>");
console.log("照片读取中");
},
loadComplete: function() {
console.log("照片读取完成");
},
clipFinish: function(dataURL) {
$.ajax({
url: "upload.php",
data: {str: dataURL},
type: 'post',
dataType: 'html',
})
}
});upload.php图片上传
$base64 = htmlspecialchars($_POST['str']);
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64, $result)) {
$type = $result[2];
$new_file = "./uploads/" . time() . ".{$type}";
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64)))) {
echo '新文件保存成功:', $new_file;
}
}jquery.photoClip.js图片上传裁剪API教程
| 参数 | 描述 | 默认值 |
| width | 截取区域的宽度 | 200 |
| height | 截取区域的高度 | 200 |
| file | 上传图片的 | - |
| view | 显示截取后图像的容器的选择器或者DOM对象 | - |
| ok | 确认截图按钮的选择器或者DOM对象 | - |
| outputType | 指定输出图片的类型,可选 | jpg |
| strictSize | 是否严格按照截取区域宽高裁剪 | false |
jquery.photoClip.js方法Method |
||
| loadStart | 开始加载的回调函数。this指向 fileReader 对象,并将正在加载的 file 对象作为参数传入 loadStart: function() {} | - |
| loadComplete | 加载完成的回调函数。this指向图片对象,并将图片地址作为参数传入loadComplete: function() {} | - |
| loadError | 加载失败的回调函数。this指向 fileReader 对象,并将错误事件的 event 对象作为参数传入 | - |
| clipFinish | 裁剪完成的回调函数。this指向图片对象,会将裁剪出的图像数据DataURL作为参数传入 | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群