本文使用Ajax无刷新登录和退出,从而提升了用户体验。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
index.php
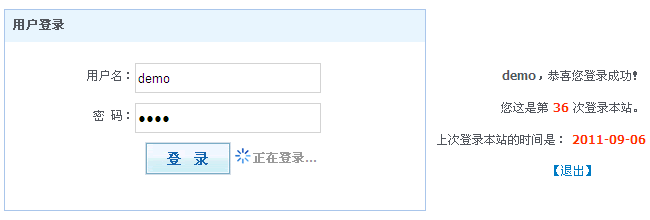
若用户为登录状态,则显示用户相关登录信息,否则显示登录表单。
<div id="login">
<h3>用户登录</h3>
<?php
if(isset($_SESSION['user'])){
?>
<div id="result">
<p><strong><?php echo $_SESSION['user'];?></strong>,恭喜您登录成功!</p>
<p>您这是第<span><?php echo $_SESSION['login_counts'];?></span>次登录本站。</p>
<p>上次登陆本站的时间是:<span><?php echo date('Y-m-d H:i:s',$_SESSION['login_time']);?>
</span></p><p><a href='#' id='logout'>【退出】</a></p>
</div>
<?php }else{?>
<div id="login_form">
<p><label>用户名:</label> <input type="text" class="input" name="user" id="user" /></p>
<p><label>密 码:</label> <input type="password" class="input" name="pass" id="pass" />
</p>
<div class="sub">
<input type="submit" class="btn" value="登 录" />
</div>
</div>
<?php }?>
</div>global.js登录
$(".btn").live('click',function(){
var user = $("#user").val();
var pass = $("#pass").val();
if(user==""){
$('<div id="msg" />').html("用户名不能为空!").appendTo('.sub').fadeOut(2000);
$("#user").focus();
return false;
}
if(pass==""){
$('<div id="msg" />').html("密码不能为空!").appendTo('.sub').fadeOut(2000);
$("#pass").focus();
return false;
}
$.ajax({
type: "POST",
url: "ajax.php?action=login",
dataType: "json",
data: {"user":user,"pass":pass},
beforeSend: function(){
$('<div id="msg" />').addClass("loading").html("正在登录...").css("color","#999")
.appendTo('.sub');
},
success: function(json){
if(json.success==1){
$("#login_form").remove();
var div = "<div id='result'><p><strong>"+json.user+"</strong>,恭喜您登录成功!</p>
<p>您这是第<span>"+json.login_counts+"</span>次登录本站。</p>
<p>上次登录本站的时间是:<span>"+json.login_time+"</span></p><p>
<a href='#' id='logout'>【退出】</a></p></div>";
$("#login").append(div);
}else{
$("#msg").remove();
$('<div id="errmsg" />').html(json.msg).css("color","#999").appendTo('.sub')
.fadeOut(2000);
return false;
}
}
});
});global.js退出
$("#logout").live('click',function(){
$.post("ajax.php?action=logout",function(msg){
if(msg==1){
$("#result").remove();
var div = "<div id='login_form'><p><label>用户名:</label>
<input type='text' class='input' name='user' id='user' /></p>
<p><label>密 码:</label> <input type='password' class='input' name='pass'
id='pass' /></p>
<div class='sub'><input type='submit' class='btn' value='登 录' /></div>
</div>";
$("#login").append(div);
}
});
});ajax.php
用户登录和退出后端PHP操作如下:
session_start();
require_once ('connect.php');
$action = $_GET['action'];
if ($action == 'login') { //登录
$user = stripslashes(trim($_POST['user']));
$pass = stripslashes(trim($_POST['pass']));
if (empty ($user)) {
echo '用户名不能为空';
exit;
}
if (empty ($pass)) {
echo '密码不能为空';
exit;
}
$md5pass = md5($pass); //密码使用md5加密
$query = mysql_query("select * from user where username='$user'");
$us = is_array($row = mysql_fetch_array($query));
$ps = $us ? $md5pass == $row['password'] : FALSE;
if ($ps) {
$counts = $row['login_counts'] + 1;
$_SESSION['user'] = $row['username'];
$_SESSION['login_time'] = $row['login_time'];
$_SESSION['login_counts'] = $counts;
$ip = get_client_ip(); //获取登录IP
$logintime = mktime();
$rs = mysql_query("update user set login_time='$logintime',login_ip='$ip',
login_counts='$counts'");
if ($rs) {
$arr['success'] = 1;
$arr['msg'] = '登录成功!';
$arr['user'] = $_SESSION['user'];
$arr['login_time'] = date('Y-m-d H:i:s',$_SESSION['login_time']);
$arr['login_counts'] = $_SESSION['login_counts'];
} else {
$arr['success'] = 0;
$arr['msg'] = '登录失败';
}
} else {
$arr['success'] = 0;
$arr['msg'] = '用户名或密码错误!';
}
echo json_encode($arr); //输出json数据
}
elseif ($action == 'logout') { //退出
unset($_SESSION);
session_destroy();
echo '1';
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群