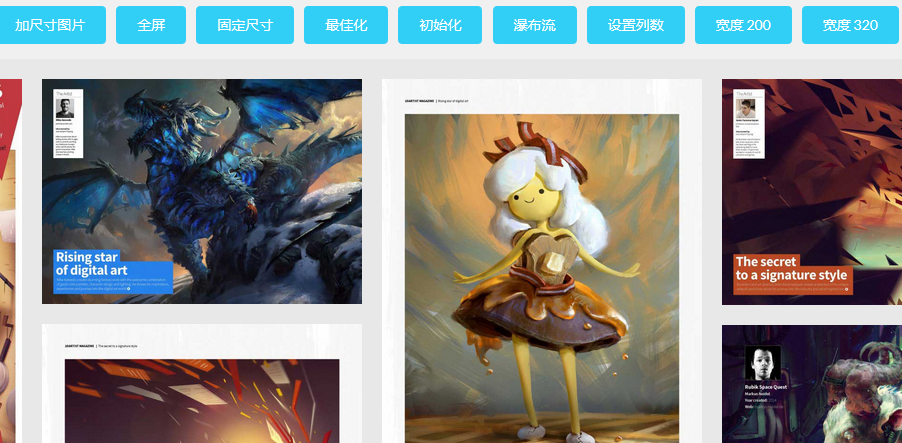
本文演示了自定义瀑布流8种不同的加载效果,比如全屏、固定尺寸、初始化、设置列数、和设置宽度等
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
在原有基础上,远程添加图片
<div id='controls-bottom'>
<input class='control-input one' placeholder='添加一张图片的URL看看效果!' type='url'>
<div class='control-button bottom-one'>Append</div>
</div>瀑布流列表结构图
<div class='grid-wrapper'>
<div class='grid-item'>
<img src='picture/2dartist_issue_111_mar15_unlocked_page_001-680x967.jpg'>
</div>
<div class='grid-item'>
<img src='picture/2dartist_issue_111_mar15_unlocked_page_006-680x478.jpg'>
</div>
</div>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群