本文用了不到20行jQuery代码展示了隐藏的侧边栏弹出效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
菜单html代码
<a href="#cd-nav" class="cd-nav-trigger">Menu
<span class="cd-nav-icon"></span>
<svg x="0px" y="0px" width="54px" height="54px" viewBox="0 0 54 54">
<circle fill="transparent" stroke="#656e79" stroke-width="1" cx="27" cy="27" r="25" stroke-dasharray="157 157" stroke-dashoffset="157"></circle>
</svg>
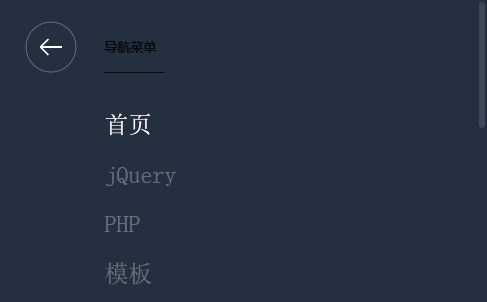
</a>导航菜单区域html代码
<div class="cd-navigation-wrapper">
<div class="cd-half-block">
<h2>导航菜单</h2>
<nav>
<ul class="cd-primary-nav">
<li><a href="http://www.erdangjiade.com" class="selected">首页</a></li>
<li><a href="http://www.erdangjiade.com/js">jQuery</a></li>
<li><a href="http://www.erdangjiade.com/php">PHP</a></li>
<li><a href="http://www.erdangjiade.com/templates">模板</a></li>
</ul>
</nav>
</div>
</div>main.js
jQuery(document).ready(function($) {
var isLateralNavAnimating = false;
//o打开或关闭导航菜单
$('.cd-nav-trigger').on('click', function(event) {
event.preventDefault();
//若动画正在进行,则停止
if (!isLateralNavAnimating) {
if ($(this).parents('.csstransitions').length > 0)
isLateralNavAnimating = true;
$('body').toggleClass('navigation-is-open');
$('.cd-navigation-wrapper').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function() {
//动画结束
isLateralNavAnimating = false;
});
}
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群