Custombox是一款自定义modal模态框弹出层样式的插件。演示首页显示了不同的effects,最简单的调用方法请看http://www.erdangjiade.com/jquery/demo/6/671/test.html,还支持escape键关闭modal弹出层。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入custombox和bootstrap相关插件
<link rel="stylesheet" href="http://libs.useso.com/js/bootstrap/3.2.0/css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/demo.css"/>
<link rel="stylesheet" href="css/custombox.min.css"/>
<script type="text/javascript" src="http://libs.useso.com/js/jquery/1.7.2/jquery.min.js"></script>
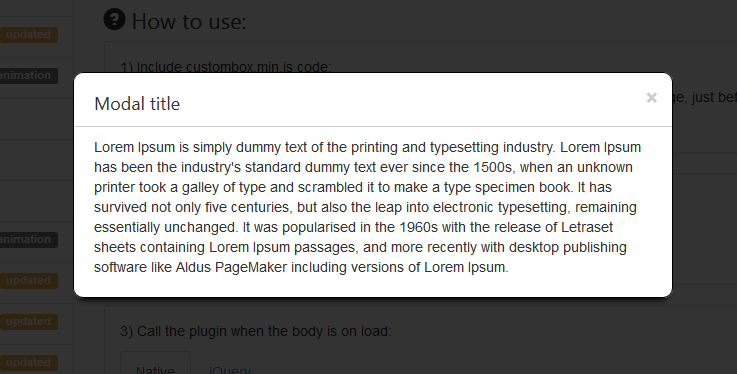
<script src="js/custombox.min.js"></script><a id="element" href="#modal">点击显示弹出层</a><div id="modal" class="modal-demo">
<button type="button" class="close" onclick="Custombox.close();">
<span>×</span><span class="sr-only">Close</span>
</button>
<h4 class="title">Modal 标题</h4>
<div class="text">
素材火网站是致力于网页前端开发用户的一个下载资源交流平台网站。在这里您可以找到时下最流行、最新进的网页前端脚本代码和网页设计图片素材。且融入了目前最流行微博客社交功能,您可以在这找到与您一起的同行工作者。您可以在这里发布您自己的代码和图片等素材,与别人分享。同时您也可以申请需要的素材。
</div>
</div>$('#element').on('click', function(e) {
Custombox.open({
target: '#modal',
effect: 'fadein'
});
e.preventDefault();
});Custombox相关API教程
| 参数 | 描述 | 默认值 |
| target | 目标modal弹出层 | - |
| id | 设置modal弹出层id | - |
| cache | 只有当ajax远程调用才有效 | false |
| escKey | 当用户按键“escape”会关闭弹出层 | true |
| zIndex | 设置zIndex值 | auto |
| overlay | 是否显示背景阴影 | true |
| overlayColor | 背景阴影颜色 | #000 |
| overlayOpacity | 背景阴影透明度 | 0.8 |
| overlayClose | 是否允许关闭 | true |
| overlaySpeed | 显示阴影时间(毫秒) | 300 |
| overlayEffect | 阴影效果 可以是'push'或'auto' | auto |
| width | modal宽度 | - |
| effect | fadein | slide | newspaper | fall | sidefall | blur | flip | sign | superscaled | slit | rotate | letmein | makeway | slip | corner | slidetogether | scale | door | push | contentscale. | fadein |
| position | 设置modal位置,x轴: left, center and right,y轴:top, center, bottom. | center, center |
| animation | 在effects效果中slide or rotate (top, right, bottom, left and center) ,flip (vertical or horizontal). | - |
方法Methods |
||
| open | Open Custombox. | - |
| close | Close Custombox. | - |
| custombox.complete | Invoke the complete method. | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群