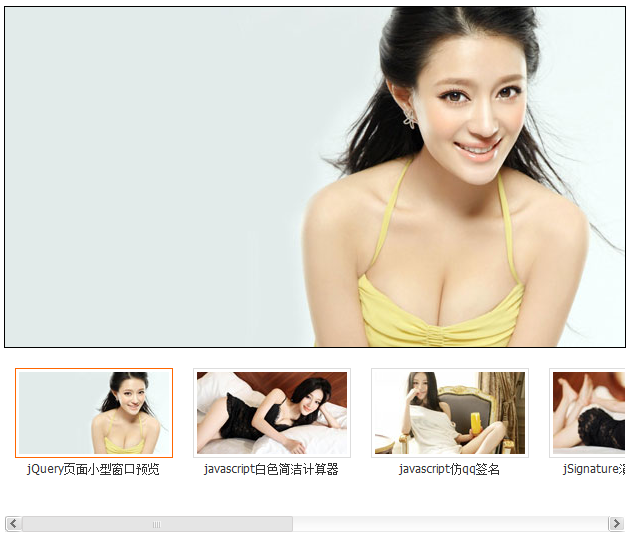
hScrollPane.js是一款滚动条美化插件,本文利用它制作水平拖动展示的商品图片横行排列的效果,点击缩略图或小图商品图片,显示对应的大图商品图片。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
滚动列表
<div class="container thumblist">
<ul>
<li>
<div class="current"><a href="images/1.jpg"><img src="images/s1.jpg" alt="" /></a></div>
<p><a href="http://www.erdangjiade.com/js/97.html" target="_blank">jQuery页面小型窗口预览</a></p>
</li>
<li>
<div><a href="images/2.jpg"><img src="images/s2.jpg" alt="" /></a></div>
<p><a href="http://www.erdangjiade.com/js/98.html" target="_blank">javascript白色简洁计算器</a></p>
</li>
<li>
<div><a href="images/3.jpg"><img src="images/s3.jpg" alt="" /></a></div>
<p><a href="http://www.erdangjiade.com/js/99.html" target="_blank">javascript仿qq签名</a></p>
</li>
<li>
<div><a href="images/4.jpg"><img src="images/s4.jpg" alt="" /></a></div>
<p><a href="http://www.erdangjiade.com/js/100.html" target="_blank">jSignature演示手动签名</a></p>
</li>
</ul>
</div>引入并调用水平滚动插件hScrollPane
<script type="text/javascript" src="js/hScrollPane.js"></script>$(".container").hScrollPane({
mover: "ul",
moverW: function() {
return $(".container li").length * 178;
}(),
showArrow: true,
handleCssAlter: "draghandlealter",
mousewheel: {moveLength: 207}
});缩略图点击切换对应大图
var img = new Image();
var imgshowobj = $(".imgshow");
var imgzoom = imgshowobj.find(".imgzoom");
imgshowobj.find(".thumblist").find("div a").live("click", function() {
imgzoom.find(".loading").show();
img.onload = function() {
imgzoom.find("img").attr("src", img.src);
imgzoom.find(".loading").hide();
}
img.src = $(this).attr("href");
$(".thumblist li div a").parent().removeClass("current");
$(this).parent().addClass("current");
return false;
});hScrollPane插件API
| 参数 | 描述 | 默认值 |
| mover | 指定container对象下的哪个元素需要滚动位置 | press |
| moverW | 传入水平滚动对象的长度值,不传入的话默认直接获取mover的宽度值 | return $(".press").width();}() |
| handleMinWidth | 指定handle的最小宽度,要固定handle的宽度请在css中设定handle的width属性(如 width:28px!important;) | 300 |
| showArrow | 指定是否显示左右箭头 | false |
| dragable | 指定是否要支持拖动效果 | true |
| handleCssAlter | 指定拖动鼠标时滚动条的样式,不传入该参数则没有变化效果 | draghandlealter |
| easing | 滚动是否需要滑动效果 | true |
| mousewheel | {bind:true,moveLength:500} //mousewheel: bind->'true',绑定mousewheel事件; ->'false',不绑定mousewheel事件; | - |
| moveLength | 鼠标滚动一次移动的距离 | {bind:true,moveLength:300} |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群