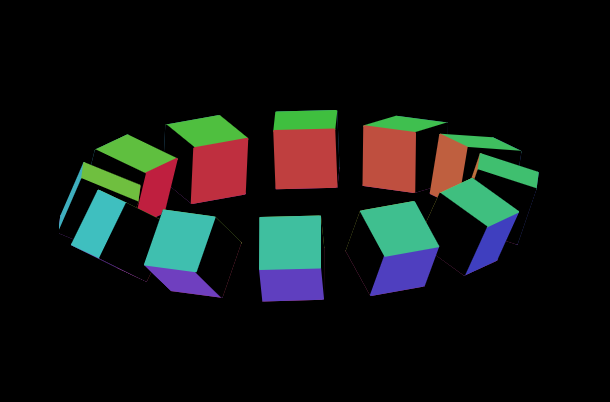
最近的一个项目用到之前我们有给大家分享过一系列的HTML5 3D立方体动画,有很多效果都还不错的,比如这个HTML5/CSS3 3D魔方动画就很厉害,这应该是方块效果中最复杂的了。今天给大家带来的这款方块动画是基于HTML5 Canvas的,它的特点是许多个方块围成一个环形,每个方块不停地旋转,同时你也可以拖拽鼠标来看环形方块的不同视角。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas 3D环形方块翻转动画DEMO演示</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<canvas class="zdog-canvas" width="480" height="480"></canvas>
<script src='js/zdog.dist.js'></script>
<script src="js/script.js"></script>
<div style="text-align:center;clear:both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群