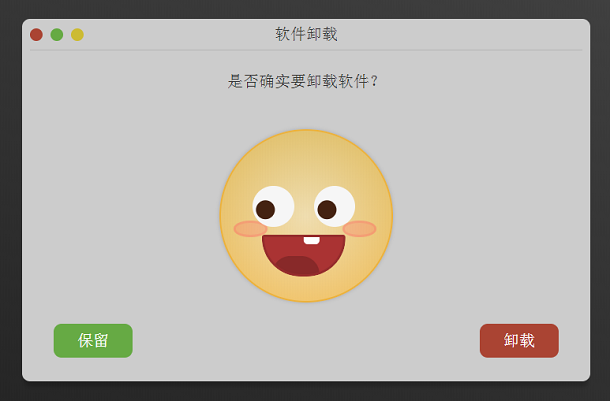
之前我们分享过很多各式各样的对话框插件,有的基于jQuery,有的则是应用了大量的CSS3特性,让对话框的外观和交互行为变得更加不错。例如多动画对话框窗口插件就非常好看和实用。今天我们要分享另外一个对话框插件,它主要用来卸载软件时的提示,特点在于,当用户选择保留和卸载后,对话框中间的表情会根据用户选择发生动态变化,非常可爱。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CSS3软件卸载对话框demo演示</title>
</head>
<body style="background-image: linear-gradient(to left bottom, #444, #222)">
<div style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
<iframe frameborder="0" scrolling="no" src="index2.html" width="100%" height="500px"></iframe>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群