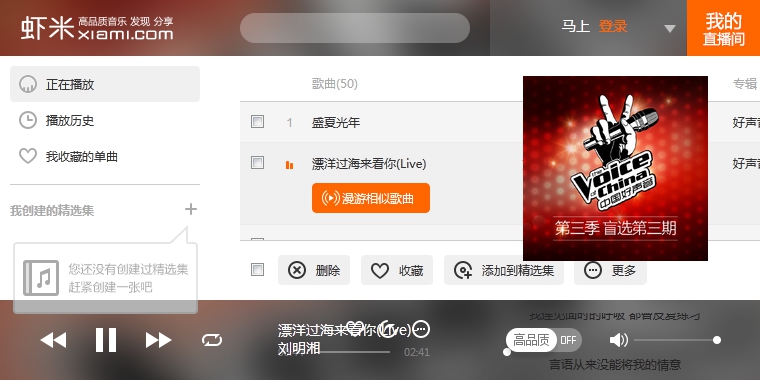
虾米音乐网完整源码跟大家分享了。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<canvas style="width:1366px;height:700px;opacity:0;" width="1366" height="700" id="canvas">歌曲列表:
<ul class="songUL">
<li class="songList">
<div class="songLMain">
<div class="check">
<input class="checkIn" type="checkbox" select="0">
</div>
<div class="start">
<em sonN="1">
1
</em>
</div>
<div class="songBd">
<div class="col colsn">
盛夏光年
</div>
<div class="col colcn">
陈冰
</div>
<div class="col">
好声音第三季
</div>
</div>
<div class="control">
<a class="cicon love">
</a>
<a class="cicon more" style="display:none">
</a>
<a class="cicon dele" style="display:none">
</a>
</div>
</div>
</li>
<li class="songList">
<div class="songLmain">
<div class="check">
<input class="checkIn" type="checkbox" select="0">
</div>
<div class="start">
<em sonN="2">
2
</em>
</div>
<div class="songBd">
<div class="col colsn">
漂洋过海来看你(Live)
</div>
<div class="col colcn">
刘明湘
</div>
<div class="col">
好声音第三季
</div>
</div>
<div class="control">
<a class="cicon love">
</a>
<a class="cicon more">
</a>
<a class="cicon dele">
</a>
</div>
</div>
</li>
</ul>引入jQuery和相关插件
<link rel="stylesheet" type="text/css" href="css/scroll.css">
<link rel="stylesheet" type="text/css" href="css/xiami.css">
<script type="text/javascript" src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/canvas.js"></script>
<script type="text/javascript" src="js/mousewheel.js"></script>
<script type="text/javascript" src="js/scroll.js"></script>
<script type="text/javascript" src="js/xiami.js"></script>相关操作按钮js代码,请看js/xiami.js
/*歌曲列表效果*/
$(".songList").hover(function() {
$(this).find(".more").show();
$(this).find(".dele").show();
},
function() {
$(this).find(".more").hide();
$(this).find(".dele").hide();
});
/*自定义滚动条*/
$(".songUL").rollbar({
zIndex: 80
});
//$("#lyr").rollbar({zIndex:80});
/*复选框*/
$(".checkIn").click(function() {
var s = $(this).attr("select");
if (s == 0) {
$(this).css("background-position", "-37px -710px");
$(this).attr("select", "1");
};
if (s == 1) {
$(this).css("background-position", "");
$(this).attr("select", "0");
};
});
$(".checkAll").click(function() {
var s = $(this).attr("select");
if (s == 0) {
$(this).css("background-position", "-37px -710px");
$(".checkIn[select='0']").css("background-position", "-37px -710px");
$(".checkIn[select='0']").attr("select", "1");
$(this).attr("select", "1");
};
if (s == 1) {
$(this).css("background-position", "");
$(".checkIn[select='1']").css("background-position", "");
$(".checkIn[select='1']").attr("select", "0");
$(this).attr("select", "0");
};
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群