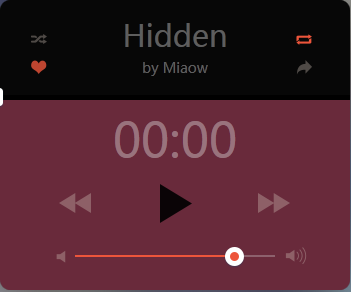
分享一个多功能漂亮的音频播放器,可以前进倒退,暂停播放。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div class="music-player">
<div class="info">
<div class="left">
<a href="javascript:;" class="icon-shuffle"></a>
<a href="javascript:;" class="icon-heart"></a>
</div>
<div class="center">
<div class="jp-playlist">
<ul>
<li></li>
</ul>
</div>
</div>
<div class="right">
<a href="javascript:;" class="icon-repeat"></a>
<a href="javascript:;" class="icon-share"></a>
</div>
<div class="progress jp-seek-bar">
<span class="jp-play-bar" style="width: 0%"></span>
</div>
</div>
<div class="controls">
<div class="current jp-current-time">00:00</div>
<div class="play-controls">
<a href="javascript:;" class="icon-previous jp-previous" title="previous"></a>
<a href="javascript:;" class="icon-play jp-play" title="play"></a>
<a href="javascript:;" class="icon-pause jp-pause" title="pause"></a>
<a href="javascript:;" class="icon-next jp-next" title="next"></a>
</div>
<div class="volume-level jp-volume-bar">
<span class="jp-volume-bar-value" style="width: 0%"></span>
<a href="javascript:;" class="icon-volume-up jp-volume-max" title="max volume"></a>
<a href="javascript:;" class="icon-volume-down jp-mute" title="mute"></a>
</div>
</div>
<div id="jquery_jplayer" class="jp-jplayer"></div>
</div><script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jplayer/2.6.4/jquery.jplayer/jquery.jplayer.min.js'></script>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jplayer/2.6.4/add-on/jplayer.playlist.min.js'></script>jQuery
$(function() {
var playlist = [{
title: "Hidden",
artist: "Miaow",
mp3: "mp3/i1.mp3",
//oga:"http://www.jplayer.org/audio/ogg/Miaow-02-Hidden.ogg",
poster: "http://33.media.tumblr.com/0b35eb42176eedbf4a96e52efa760875/tumblr_mxp7a0v3fr1rqx86wo1_500.png"
}, {
title: "Cro Magnon Man",
artist: "The Stark Palace",
mp3: "mp3/i2.mp3",
//oga:"http://www.jplayer.org/audio/ogg/TSP-01-Cro_magnon_man.ogg",
poster: "http://33.media.tumblr.com/bf9dc125a47dcca91ce5b3575bc3ba92/tumblr_nbmb3j8nU51sq3g2zo1_500.png"
}, {
title: "Bubble",
m4a: "http://www.jplayer.org/audio/m4a/Miaow-07-Bubble.m4a",
oga: "http://www.jplayer.org/audio/ogg/Miaow-07-Bubble.ogg",
poster: "http://31.media.tumblr.com/810b1125a8b9e9f192d009ef58dceb07/tumblr_nbe8wsmKuz1rknpqyo1_500.jpg"
}];
var cssSelector = {
jPlayer: "#jquery_jplayer",
cssSelectorAncestor: ".music-player"
};
var options = {
swfPath: "http://cdnjs.cloudflare.com/ajax/libs/jplayer/2.6.4/jquery.jplayer/Jplayer.swf",
supplied: "ogv, m4v, oga, mp3"
};
var myPlaylist = new jPlayerPlaylist(cssSelector, playlist, options);
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群