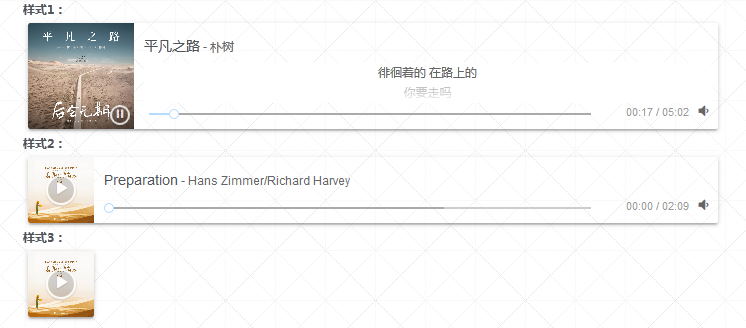
本文演示了三种不同样式的html5音频播放器,通过html5的audio标签,使其支持自定义歌名、歌手和歌词,是否自动播放,音乐封面图,播放进度等
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入APlayer插件
<link rel="stylesheet" href="APlayer.min.css">
<script src="APlayer.min.js"></script>播放器html代码
<div id="player" class="aplayer"></div>1、默认样式
ap1.init();
var ap2 = new APlayer({
element: document.getElementById('player'),
narrow: true,
autoplay: false,
showlrc: false,
music: {
title: 'Preparation',
author: 'Hans Zimmer/Richard Harvey',
url: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.mp3',
pic: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.jpg'
}
});2、自动播放并显示歌词
ap2.init();
var ap3 = new APlayer({
element: document.getElementById('player'),
narrow: false,
autoplay: true,
showlrc: true,
music: {
title: '平凡之路',
author: '朴树',
url: 'http://7xifn9.com1.z0.glb.clouddn.com/平凡之路.mp3',
pic: 'http://7xifn9.com1.z0.glb.clouddn.com/平凡之路.jpg'
}
});3、只显示缩略图和播放按钮
var ap1 = new APlayer({
element: document.getElementById('player'),
narrow: false,
autoplay: false,
showlrc: false,
music: {
title: 'Preparation',
author: 'Hans Zimmer/Richard Harvey',
url: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.mp3',
pic: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.jpg'
}
});| 参数 | 描述 | 默认值 |
APlayer参数设置 |
||
| element | 被绑定的palyer对象 | - |
| narrow | 是否使用窄屏模式(只显示缩略图和播放按钮),请看演示demo中的样式3 | - |
| autoplay | 是否自动播放 | - |
| showlrc | 是否展示歌词,请看演示demo中的样式一。 | - |
| music | 设置autoplay默认参数,title标题,author作者,url播放文件地址,pic播放器封面图。 | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群