上一篇文章jquery无限级城市多选弹出层http://www.erdangjiade.com/js/710.html无法修改数据,因此本人给二当家的粉丝做了一个简单的二级数据修改和保存,该DEMO是Ajax请求数据,并在box.php做了一些数据筛选
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<a onclick="showOrderBox('cats_1', 'cats', '1', '')">多选一级分类</a>
<a onclick="showOrderBox('cats_2', 'cats', '0', '0')">多选二级分类(单选)</a>
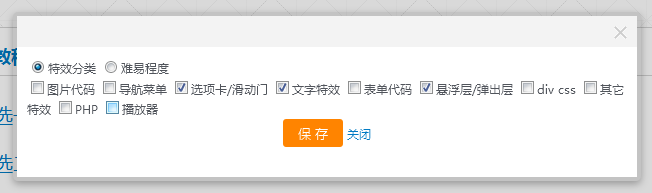
<a onclick="showOrderBox('cats_3', 'cats', '0', '1')">多选二级分类(多选)</a>打开订单弹出层
function showOrderBox(id, type, is_more, is_more_sub) { //id唯一识别 type表查询 is_more 1是多选 ,0单选 is_more_sub二级分类 1是多选 ,0单选
var obj_ids = $("#" + id + "_ids");
var obj_names = $("#" + id + "_names");
var ids = "", names = "", ids_sub = "", names_sub = "";
if (obj_ids.length == 0) {
$("body").append("<input type='text' id='" + id + "_ids'><input type='text' id='" + id + "_ids_sub'>")
} else {
ids = obj_ids.val();
}
if (obj_names.length == 0) {
$("body").append("<input type='text' id='" + id + "_names'><input type='text' id='" + id + "_names_sub'>");
names = obj_names.val();
}
$.post('box.php', {id: id, type: type, is_more: is_more, ids: ids, is_more_sub: is_more_sub}, function(data) {
$("#windown_box").html(data);
$("#box_modal").modal("show");
})
}cats.sql
DROP TABLE IF EXISTS `cats`;
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `cats` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`pid` int(11) DEFAULT '0',
`name` varchar(50) NOT NULL,
`ord` int(6) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=132 DEFAULT CHARSET=utf8;
LOCK TABLES `cats` WRITE;
/*!40000 ALTER TABLE `cats` DISABLE KEYS */;
INSERT INTO `cats` VALUES (1,0,'特效分类',1),(2,0,'难易程度',2),(3,2,'入门级',1),(4,2,'初级',2),(5,2,'中级',3),(6,2,'高级',4),(7,1,'图片代码',1),(8,1,'导航菜单',2),(9,1,'选项卡/滑动门',3),(10,1,'文字特效',4),(11,1,'表单代码',5),(12,1,'悬浮层/弹出层',6),(13,1,'div css',7),(14,1,'其它特效',8),(15,1,'PHP',10),(16,7,'延迟加载',1),(17,7,'九宫格',2),(18,7,'广告',3),(19,7,'图片墙',4),(20,7,'放大缩小',5),(21,7,'图片叠加',6),(22,7,'图片轮播',7),(23,7,'图片滑动',8),(24,7,'缩略图',9),(25,7,'宽屏',10),(26,7,'百叶窗',11),(27,7,'图片旋转',12),(28,7,'图片列表',13),(29,7,'图片插件',14),(30,7,'图片层叠',15),(31,7,'鼠标滑过',16),(32,7,'图片相册',17),(33,7,'淡出淡进',18),(34,7,'按钮控制',16),(35,7,'图片滚动',17),(36,7,'放大镜',18),(37,7,'手风琴',19),(38,7,'图片文字',20),(39,7,'图片滑块',21),(40,7,'旋转木马',22),(41,7,'图片高亮',23),(42,7,'响应式图片',24),(43,7,'图片拖动',25),(44,7,'大图切换',26),(45,7,'带标题焦点图',27),(46,7,'带缩略图',28),(47,12,'拖动',1),(48,12,'弹窗',2),(49,12,'客服',3),(50,12,'悬浮层',4),(51,12,'对话框',5),(52,12,'拖拽',7),(53,14,'Ajax',1),(54,8,'下拉导航',1),(55,8,'图标导航',2),(56,8,'二级菜单',3),(57,8,'展开收缩',4),(58,8,'滚动菜单',5),(59,8,'树形菜单',6),(60,8,'收缩菜单',7),(61,8,'滑动导航',8),(62,8,'分类导航',9),(63,8,'动画导航',10),(64,9,'滑动手风琴',1),(65,9,'列表切换',2),(66,9,'图片选项卡',3),(67,9,'选项卡切换',4),(68,9,'滚动切换',5),(69,9,'滑动选项卡',6),(70,9,'选项卡自动切换',7),(71,9,'选项卡插件',8),(72,10,'标签云',1),(73,10,'文字无缝滚动',2),(74,10,'文字动画',3),(75,10,'文字滑动',4),(76,10,'文字列表',5),(77,10,'文字切换',6),(78,10,'文字闪烁',7),(79,10,'提示文字',8),(80,10,'数字放大',9),(81,11,'图片上传',1),(82,11,'搜索框',2),(83,11,'城市选择',3),(84,11,'注册登录框',4),(85,11,'三级联动',5),(86,11,'添加标签',6),(87,11,'复选框',7),(88,11,'验证码',8),(89,11,'select美化',9),(90,11,'全选 反选',10),(91,11,'表单插件',11),(92,11,'二级联动',12),(93,13,'圆角',1),(94,13,'a标签',2),(95,13,'css下拉菜单',3),(96,13,'html导航',4),(97,13,'html导航条',5),(98,14,'二维码',30),(99,14,'星星打分',31),(100,14,'抽奖',32),(101,14,'头像上传',33),(102,14,'倒计时',34),(103,14,'中国地图',35),(104,14,'页面滚动',36),(105,14,'分页',37),(106,14,'日期时间',38),(107,14,'时间轴',39),(108,14,'颜色选择器',40),(109,14,'table表格',41),(110,14,'编辑器',42),(111,14,'复制功能',17),(112,14,'砸金蛋',23),(113,14,'动画效果',8),(114,14,'联动效果',47),(115,14,'在线拍照',132),(116,14,'答题功能',67),(117,14,'页面引导',5),(118,14,'范围选择',56),(119,1,'播放器',85),(120,14,'视频播放',5),(121,14,'瀑布流',1),(122,14,'统计图',5),(123,14,'jQuery插件',12),(124,15,'Ajax',1),(125,15,'函数',99),(126,15,'表单',195),(127,15,'Thinkphp',199),(128,15,'插件',150),(129,15,'其他',250),(130,15,'手机',245),(131,15,'Curl',2);
/*!40000 ALTER TABLE `cats` ENABLE KEYS */;
UNLOCK TABLES;






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群